Requirements
- .NET 6
- SqlServer (Express) 2014 or later, or Azure SQL
Creating a new project using the .NET CLI
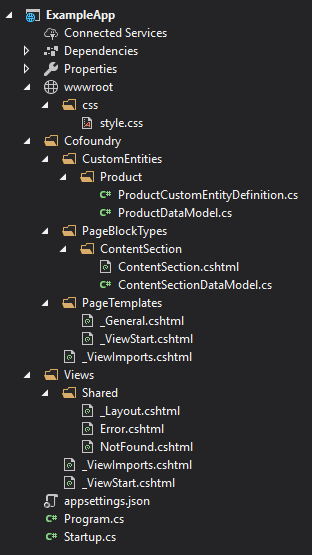
The simplest way to get started with Cofoundry is to create a web project using the dotnet new command line tool. This will create a basic website outline with some default plugins, startup code and example page templates, block types, custom entities and error pages.

Installation steps
- Install the Cofoundry template package:
dotnet new -i "Cofoundry.Templates::*"
- Create a new project using the cofoundry-web template:
dotnet new cofoundry-web -n ExampleApp
Create a new SQL Server database and amend the
Cofoundry:Database:ConnectionStringsetting in yourappsettings.jsonfile to point to your new database.Start the application and you will be greeted with the setup screen, use this to register an administrator account.

Congratulations, you've installed Cofoundry! Skip to the Next Steps section below for more information on what to do next.
Creating a new project manually
This is just an example of how you'd typically create a new site, but you can quite easily add Cofoundry to an existing site. Cofoundry database objects are namespaced under their own schema so there shouldn't be any issue with installing to an existing database.
Creating the site
Open Visual Studio 2022 and select Create a new project
Select the "ASP.NET Core Web App" template and press Next
Fill in the project name, select a location and press Next
Ensure ".NET 6.0 (Long-term support)" is selected as the framework and "None" is selected as the authentication type, then press Create
Create an empty database in SQL Server.
Install the Cofoundry.Web.Admin NuGet package
Configuring the site
The NuGet installation is intended to be unobtrusive to avoid causing conflicts with your existing configuration and settings, however, there are a few manual changes you'll need to make to your application to get up and running.
- Open your appsettings.json and add a connection string named 'Cofoundry' that points to the database you just created
{
"Cofoundry": {
"Database": {
"ConnectionString": "Server=.\\sqlexpress;Database=MyCofoundrySite;Integrated Security=True;MultipleActiveResultSets=True"
}
}
}
- Amend your Program.cs file to bootstrap Cofoundry:
Note that exception handling, static file handling and routing is initialized by Cofoundry so we can remove these parts from the program file.
using Cofoundry.Web;
var builder = WebApplication.CreateBuilder(args);
builder.Services
.AddControllersWithViews()
.AddCofoundry(builder.Configuration);
var app = builder.Build();
app.UseHttpsRedirection();
app.UseCofoundry();
app.Run();
- Ensure your Cofoundry project is compatible with view pre-compilation by setting
MvcRazorExcludeViewFilesFromPublishandMvcRazorExcludeRefAssembliesFromPublishto false in your .csproj project file (see deployment documentation for reasons why):
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net6.0</TargetFramework>
<MvcRazorExcludeViewFilesFromPublish>false</MvcRazorExcludeViewFilesFromPublish>
<MvcRazorExcludeRefAssembliesFromPublish>false</MvcRazorExcludeRefAssembliesFromPublish>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
<!-- other nodes removed for clarity -->
</Project>
- Start the application and you will be greeted with the setup screen, use this to register an administrator account.
Congratulations, you've installed Cofoundry!
Essential Plugins
Some features of Cofoundry require plugins to be installed in order to use them, this includes:
- Images: Image resizing isn't supported natively by .NET Core, and so a plugin is required if you want to use images. The
cofoundry-webproject template automatically installs the Imaging.SkiaSharp plugin for you. For more information see the images documentation. - Background Tasks: Cofoundry currently does not have a built-in background task runner, so you need to install a plugin if you want to use this feature. For more information see the background tasks documentation.
- Email: Notifications such as those from the admin panel require a mail host. You will need to install a plugin and configure your 3rd party mail host to send emails. See the mail documentation for more information.
Next steps
Now that you've got Cofoundry up and running, you might want to start by creating some pages or defining some custom entities.
If you're interested in mixing in standard ASP.NET controllers and views then you can do that to, but you might want to read up on Cofoundry routing.